Changing the table of contents
Help topics are established in the table of contents by the title.js file in the <document root>\wwhdata\js\ directory for each help topic. For example, the title.js file for the using-ip document root looks like the following code:
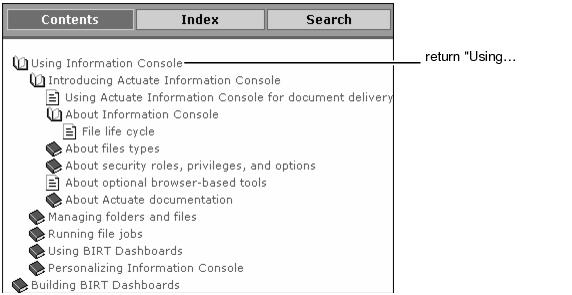
This code indicates that the table of contents text for this help topic is Using Information Console. Figure 11-8 shows the hierarchy produced by the code above.
The table of contents displays nested help topics as listed in the toc.js file located in the <document root>\wwhdata\js directory. The toc.js file also controls the following items:
For example, part of table of contents entry for the Using Information Console chapter in the toc.js file for the using-ip document root looks like the following code:
This code establishes the following structure:
|
n
|
The top-level entry, A, is file ''1''. File 1 is in position 1 of the internal file array established by files.js. For example, in the using-ip document root, this file is iPusing-intro.2.01.html.
|
|
n
|
Entries are created to reside in the next level under the top-level entry using the variable B. Entries in the third level of the table of contents are created using the variable C, and in the fourth level using the variable D. The entries link to file or anchors within a file referenced by the internal file array number. For example, ''7#161885' links to the <a name=''161885''> anchor in file ''7'' of the file array, iPusing-intro.2.07.html.
|
|
n
|
The text that appears in the table of contents for each entry is explicitly defined. For example, the text for the top-level entry is ''Using Information Console''
|
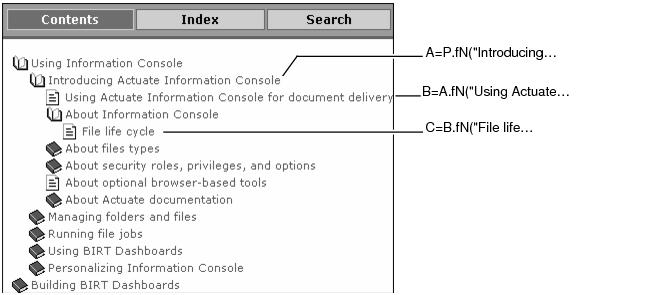
Figure 11-9 shows the hierarchy produced by this code.