Editing a table gadget
Table gadgets display data set values from a data object in a row and column layout.
Dashboard designers can customize table gadget options using the Table Builder—General options. For more information about general options, see Setting general gadget options, earlier in this section.
Assigning data to a table gadget
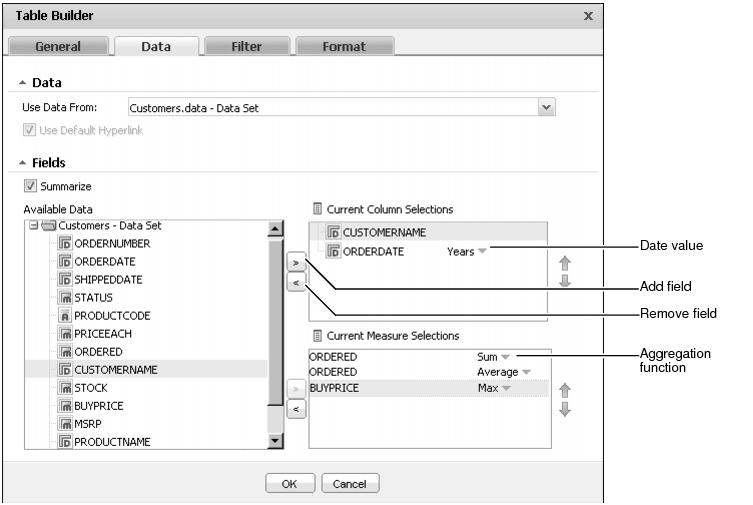
Adding this gadget to a dashboard or editing it, displays Table Builder—Data, as shown in Figure 4-76. Developers select a data set from data objects already on the dashboard or add a new data object from available data objects on the BIRT iServer.
If hyperlinks exist in the data object, they appear in the table when Use default hyperlink is selected. For example, a BIRT developer can add hyperlinks to invoice numbers that open a report on customer invoices. Users can select the invoice number to activate the corresponding hyperlink.
The developer assigns data to different parts of the table. Table columns support the use of all data fields unless the table is a summary table. A summary table supports aggregating measures in the table. When fields are summarized, columns only use dimensions and attributes. Choose Table Builder—Data—Fields—Summarize to enable summary tables.
Displaying a summary table requires both measures and dimensions from the data object. The table displays aggregations of the data set when summarize is selected.
Summary tables can aggregate dates values using the following intervals, as shown in Figure 4-76:
|
n
|
|
n
|
|
n
|
|
n
|
|
n
|
|
n
|
|
n
|
|
n
|
Summary tables can summarize measure values using the aggregation functions shown in Table 4-5:
|
Returns the mode, or the value that occurs most frequently among the values.
|
|
|
Standard Deviation
|
Returns the standard deviation of a set of values. Standard deviation is a statistic that shows how widely values disperse from the mean value. If a set of values contains 50, 75, 80, 90, and 95, standard deviation returns 17.536.
|
|
Returns the variance of a set of values. Variance is a statistical measure expressing the size of the differences between the values. The variance increases as the differences between the numbers increase. If a set of values contains 50, 75, 80, 90, and 95, Variance returns 307.5. If a set of values contains 5, 2, 5, 7, and 10, variance returns 8.7.
|
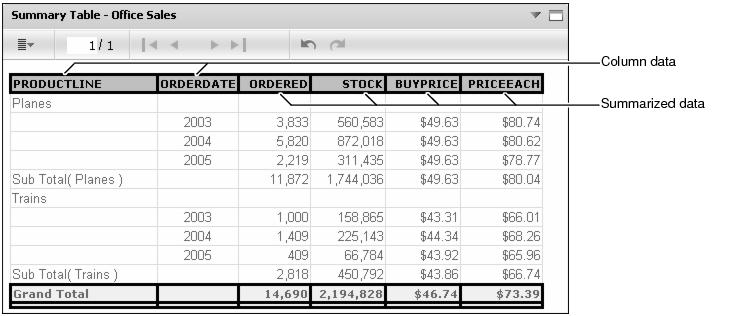
Figure 4-77 shows a summary table that aggregates data from a data set to show sub totals and grand totals.
Dashboard designers can also limit the data that appears in the gadget by using Table Builder—Filter to create filter conditions. For more information about filtering, see Filtering data source in gadgets, earlier in this section.
Formatting a table gadget
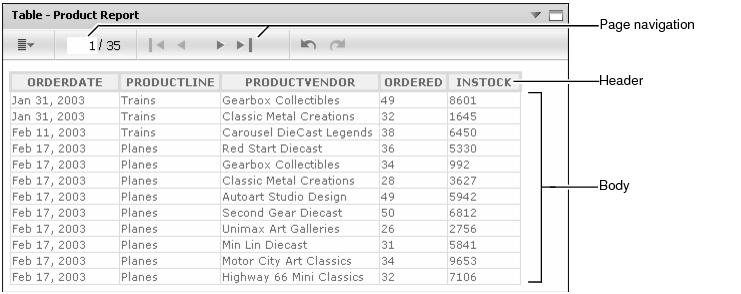
You can format a table gadget to modify its appearance on a dashboard. Figure 4-78 displays the elements of a table gadget that you can modify.
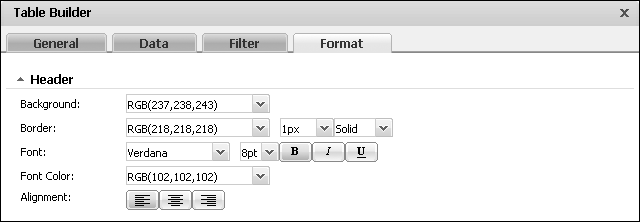
Choose edit from the gadget menu or create a new gadget to open Table Builder. In Table Builder, select Table Builder—Format to see formatting options. The following formatting options are available for a table gadget:
|
n
|
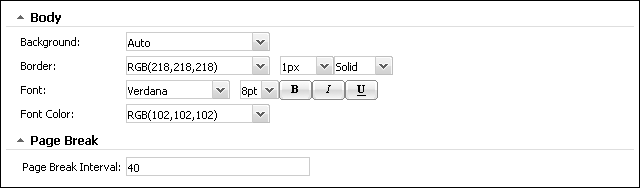
Customize the appearance of the table rows using the Body and Page Break options, as shown in Figure 4-80.
|
The dashboard designer can select colors for the Column Header, the Data Row, and the General Properties of the Flex table gadget. For more information about selecting colors, see Using the color picker, earlier in this section.