How to add a new gadget to a dashboard
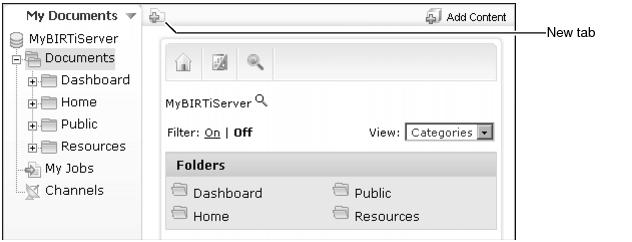
Figure 2-5 Adding an empty dashboard
|
3
|
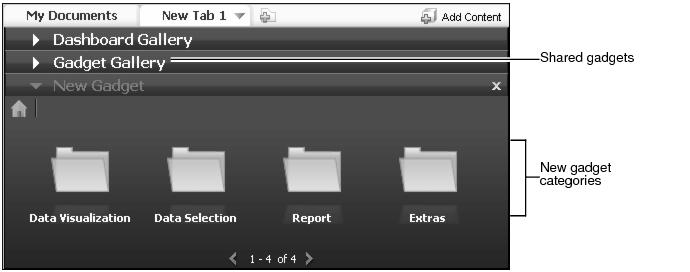
Double-click a gadget category folder in New Gadget, as shown in Figure 2-6. In this example, double-click the Extras folder.
|
Figure 2-6 Selecting a gadget category
|
4
|
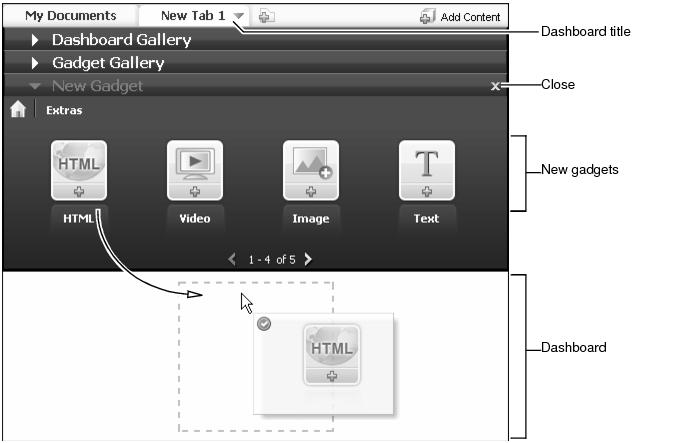
Drag a new gadget from the available gadgets, and drop it on the dashboard, as shown in Figure 2-7. This example uses the HTML gadget.
|
Figure 2-7 Adding an Extras gadget
If the active dashboard uses a column layout, an empty box shows possible locations for the new gadget.
|
5
|
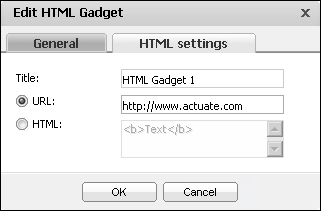
The configuration wizard for a gadget type opens to customize the content of a gadget. Each gadget has its own configuration requirements. In this example, type http://www.actuate.com for the URL of the HTML gadget, as shown in Figure 2-8.
|
Figure 2-8 Adding a URL to an HTML gadget
|
6
|
Choose OK when finished with the gadget configuration. The gadget appears in the selected dashboard location and displays the content of the URL. Choosing cancel deletes the gadget.
|
After adding the gadget to the dashboard, optionally resize it or change its location on the dashboard. If the dashboard uses a column layout, the user can change the gadget height, the column to place the gadget, and the gadget order in a column. If the dashboard uses a freeform layout, the user can change the gadget height, width and placement on the dashboard.