Scripting linked gadgets
Users can customize an event called onChange for each linked gadget. Dashboard developers can add script to each data field that a gadget links to. JavaScript is used with linking gadgets to process and change values from data selection gadgets, interact with global variables on the dashboard, and change default report parameters.
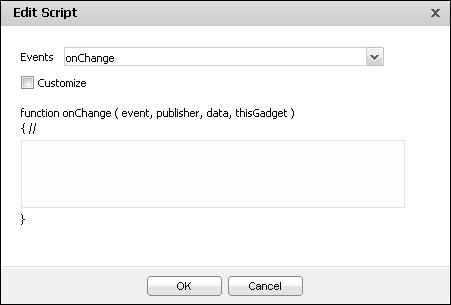
Figure 6-5 shows where to edit script for a linked value. Each value published by a data selection gadget can have its own script.
Figure 6-5 Editing a link’s script
Customizing a gadget event helps to interact with and test the data that is arriving from a linked gadget. The script intercepts the linked message before it is rendered on the dashboard.
Scripts can interact with the following data:
|
n
|
The name of the gadget that published information, such as a list gadget which publishes the value selected by a user. For example, Gadget_2c139533-485d-4806-bc19-18e677b2bfd5.
|
n
|
The data object that includes the entire message published by the data selection gadget. Listing 6-1 shows an example of the data object message sent by a list gadget named COUNTRY with Belgium and Canada selected:
Listing 6-1 Example published values from a list gadget
publisherRealName:"Gadget_2c139533-485d-4806-bc19-18e677b2bfd5",
This object refers to the report or reportlet gadget receiving the published message. This can be used to verify values in parameters and set conditions for updating a linking gadget.