Z-order
The priority assigned to overlapping parts of a chart element, flash element, or a report. Parts having a higher Z-order hide parts having a lower Z-order.
|
1
|
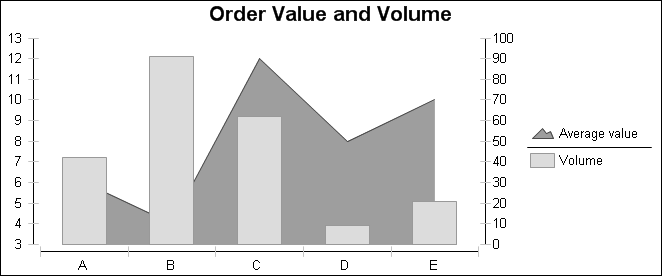
The order in which a combination, multiple y-axis, or three-dimensional chart control or chart element displays the chart series. The example in Figure G-138 shows a bar series having a Z-order of 1 and area series having a Z-order of 0.
|
Figure G-138 Multiple y-axis chart having bar series in front of area series
|
2
|
In Actuate BIRT technology, the order of AddOns providing decoration to a flash element. For example, Figure G-139 shows a meter chart having a background of two rectangle AddOns. The smaller rectangle, having a higher Z-order than the larger rectangle, appears in front of the larger rectangle.
|
Figure G-139 Rectangle AddOns to a meter chart
|
3
|
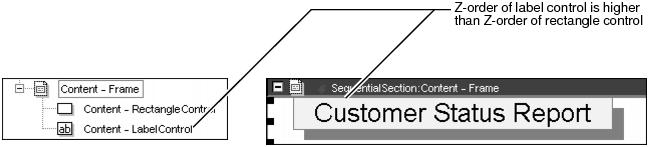
The order in which an e.report stacks overlaid controls in the layout. For example, a label control having a higher Z-order than a rectangle control placed slightly below and to the right produces a shadow effect, as shown in Figure G-140.
|
Figure G-140 Overlapping controls in a frame
Related terms
Actuate BIRT technology, chart control, chart element, combination chart, e.report, flash chart element, flash gadget element, frame, label control, layout, rectangle control, series