Using the Actuate JavaScript API in an HTML button
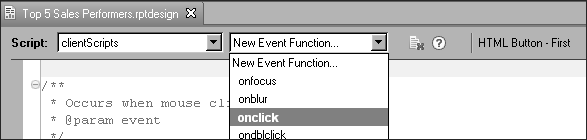
The HTML button element can execute client-side JavaScript code based on button events. Access the HTML button in the BIRT Designer by selecting a button element, choosing the script tag, and selecting the event from the event drop-down list, as shown in Figure 2-2.
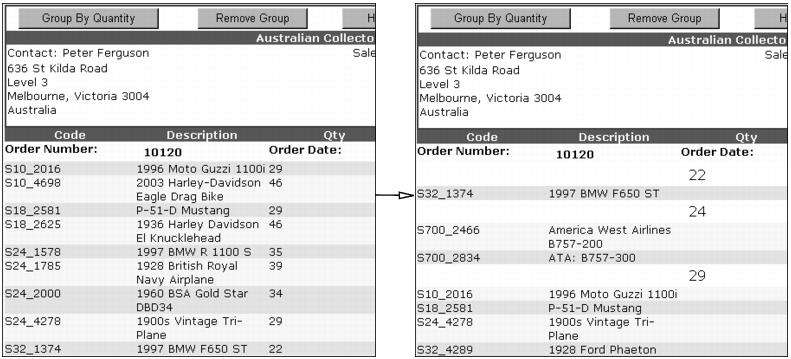
Use event functions to add JavaScript functionality to HTML buttons. For example, a button that swaps columns of data, filters data, sorts data, hides information, or groups the rows of a table by some data column can be created with event functions. The following script groups the rows of a table by the quantity of items in each order when the HTML button is clicked:
When the HTML button triggers the example event above, the table grouping changes and the display refreshes, as shown in Figure 2-3.
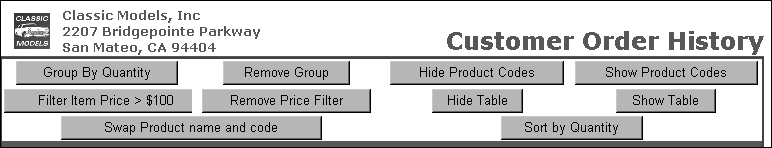
HTML Buttons can be arranged into sets of controls for the user to use once a report runs. For example, when these buttons are used in the header for a table, the header can provide controls similar to those in the header shown in Figure 2-4.