About data visualization gadgets
Data visualization gadgets visualize data from BIRT data objects. Data visualization gadgets can link to data selection gadgets on the same dashboard to filter data based on user selection.
When a data version gadget is on a dashboard, users can select which version of a BIRT data store file is displayed in gadgets on the dashboard. For example, a data version gadget that displays Q1 2010, Q2, 2010, Q3 2010, Q4 2010 enables the user to view data from any quarter of 2010 in the current dashboard.
The following gadgets are available in the data visualization category:
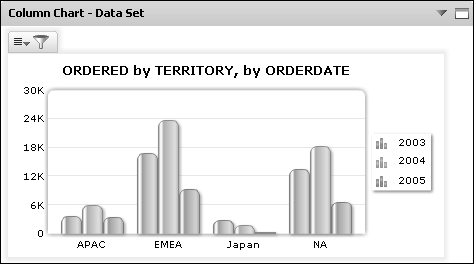
Chart gadgets display data in an Adobe Flash based chart. Users can filter, group, change chart types and aggregate data. Available chart types are Bar, Column, Doughnut, Line, and Pie. Chart gadgets support drill-down when displaying cube-based data. Figure 3-21 shows an example column chart.
Figure 3-21 Reviewing a data set in a column chart
Cross-tab gadgets display aggregated data in rows and columns. Users can analyze, manipulate, and download this data by opening the cross tab in the browser-based BIRT Data Analyzer tool. Figure 3-24 shows a cross tab.
Figure 3-22 Reviewing a data cube in a cross tab
For more information about launching BIRT Data Analyzer from a gadget, see Maximizing gadgets later in this section.
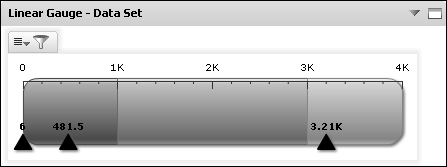
Flash gadgets display data in an Adobe Flash based viewer. Users can filter, group, and aggregate data. Users can change Flash gadget types. Available Flash gadget types are Bullet, Cylinder, Linear Gauge, Meter, Spark Line, and Thermometer. Figure 3-23 shows an example linear gauge gadget.
Figure 3-23 Reviewing a data set in a linear gauge
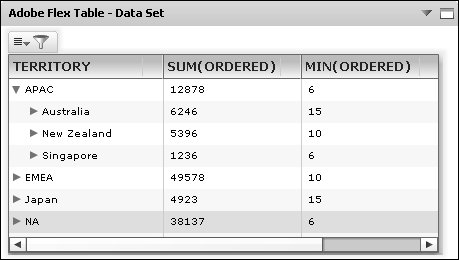
Flex table gadgets display a data set in a row and column layout. Optionally, users can summarize this data with various aggregation options, filtering, and sorting. Gadget designers can change a Flex table from summary to detail without rebuilding the gadget.
Figure 3-24 shows an example Flex table.
Figure 3-24 Reviewing a data set in a Flex Table
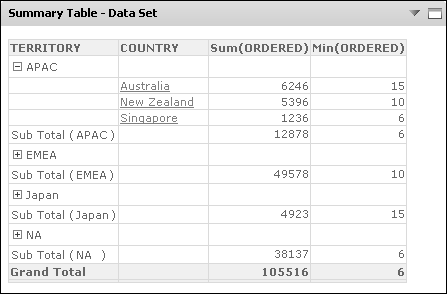
Table gadgets display a data set in a row and column layout. Optionally, users can summarize this data with various aggregation options, filtering, and sorting. Gadget designers must choose whether the table gadget displays summary or detailed data when the gadget is created.
Figure 3-25 shows an example summary table.
Figure 3-25 Reviewing a data set in a summarized table