Choosing a dashboard layout
A user can change the layout on dashboards they have created or copied. Users can choose a layout with one-, two-, or three-columns, where gadgets appear within each column, and column width can be adjusted. Optionally, the layout can be free form, where the user can move and resize all gadgets anywhere on the dashboard. Free form layout supports overlapping gadgets.
Dashboard layout is set for all new dashboards as an option in a user’s Information Console account. When a dashboard layout changes, existing gadgets are repositioned to fit the new dashboard layout.
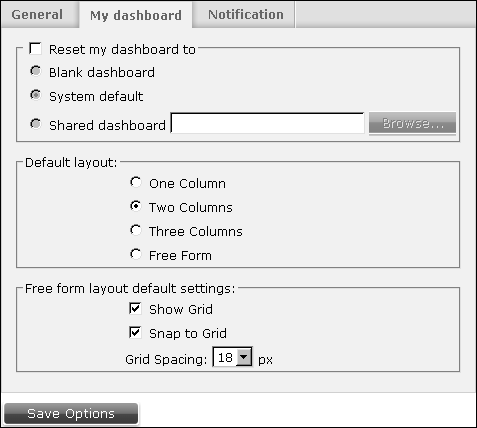
Figure 2-10 shows default dashboard settings in Option—My dashboard.
Using the free form layout settings of Option—My dashboard, users can select to display a grid and snap gadgets to the grid and define the grid spacing. These settings are only used when the dashboard layout is set to free form.
Dashboard columns are a percentage of the user’s web browser size. If the web browser changes size, the dashboard columns are resized. Gadgets in a resized column also resize to match the new width of the column.
For example, a single column dashboard expands to fill the width of the web browser, and the gadgets within the column are resized accordingly. Floating gadgets, such as gadgets in a freeform layout, do not change their width or location on the dashboard when the browser size changes.
Users can change the column width when the dashboard uses a two- or three-column layouts.