Formatting a dashboard
Each dashboard supports gadget layout for free form or one, two, or three columns. Free form layout supports resizing gadgets and placing them anywhere on the dashboard. This layout also supports overlapping gadgets.
Using the dashboard column layout supports:

Automatic width resizing for gadgets within a column

Adjusting column width to a value relative to the size of the web browser

Changing the order of gadgets within the same column

Moving gadgets from one column to another

Adjusting gadget height to a fixed value

Changing individual gadgets to floating for placement outside of columns
Dashboard layout defines how the gadgets appear on a dashboard. Each gadget uses either a column or free form layout. Gadgets that use column layouts do not overlap and appear either above or below another gadget in the same column. Gadgets in free form layout can be anywhere on the dashboard. If a free form gadget overlaps another gadget, the user can move the gadget to the front or back of the other gadgets.
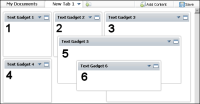
Figure 2‑11 shows gadgets in a three column layout with two floating gadgets. Gadget 5 and gadget 6 are floating in this example. The free form layout sets all gadgets to floating.
Figure 2‑11 Gadgets in a three-column layout with floating gadgets
You cannot modify the layout of gadgets on a shared dashboard. Copy the shared dashboard to enable changing the layout of the copied dashboard.
Dashboard layout options for all new dashboards is set in Information Console user options. Once the dashboard is created, you can change the layout.