Accessing report data
It is common to use HTML buttons to perform calculations on-demand or to present additional information. For example, rather than display customer notes that take up space in a report or that users view infrequently, you can create an HTML button that, when clicked, displays the information when users want to view the information.
These types of event handlers typically require access to data in the report, such as row data, aggregate data, or report parameter values. To provide event handlers with access to report data, you must do the following:
1 Insert the HTML button in a container, such as a table, that provides access to data.
2 For each type of data, create a variable for the HTML button using the Variables page on Property Editor.
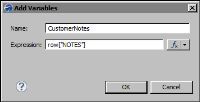
Figure 19‑6 shows an HTML button variable named CustomerNotes whose value is set to the Notes column.
Figure 19‑6 Variable associated with an HTML button
After you create a variable, use dataObject to access the variable in an event handler. For example, to access the variable CustomerNotes, use dataObject.CustomerNotes, as shown in the following event handler code:
/**
* Occurs when mouse clicks.
* @param event */
this.onclick = function(event)
{
alert("Customer notes: " +
"\n" + dataObject.CustomerNotes );
}
This example uses the JavaScript alert function to display customer notes in a message box, as shown in
Figure 19‑7.
Figure 19‑7 Message box displaying a note when the HTML button is clicked
The next example shows how to use an HTML button to calculate the price of a product after applying a discount specified by the user at report view time.
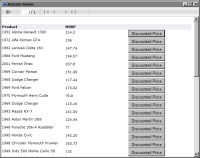
Figure 19‑8 shows the report in the web viewer. The report lists the products and their MSRP (Manufacturer’s Suggested Retail Price). Each product row contains a Discounted Price button for calculating the discounted price for that product.
Figure 19‑8 Product report using HTML buttons to calculate discounted prices
When the user clicks a button, a window prompts the user to enter a discount percent, as shown in
Figure 19‑9.
Figure 19‑9 Window prompting for a discount percent
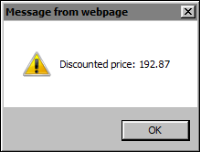
After the user enters a value, such as 10, and chooses OK, another window displays the product’s discounted price, as shown in
Figure 19‑10.
Figure 19‑10 Window displaying the discounted price
To create this HTML button, a button labeled Discounted Price is inserted in the detail row of a table. The HTML button’s event handler code requires the MSRP values to calculate the discounted price, so a variable is created.
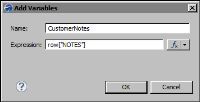
Figure 19‑11 shows the definition of a variable named Price.
Figure 19‑11 Price variable defined for the HTML button
The event handler code for the HTML button is as follows:
this.onclick = function(event)
{
Discount = window.prompt('Enter the discount percent: ','');
DiscountedPrice = dataObject.Price - (dataObject.Price * (Discount/100));
alert("Discounted price: " + DiscountedPrice);
}
The first line after the opening brace prompts the user for a discount value and stores the value in the Discount variable. The second line calculates the discounted price using the values in the Price and Discount variables. The third line displays the results in a message box. Note that this event handler code covers only the main tasks. A more complete event handler would also perform data validation to ensure that the input value is a number, and handle the case if the user chooses Cancel at the prompt.