How to import styles
1 Select the layout editor.
2 Choose Element➛Style➛Import CSS Style.
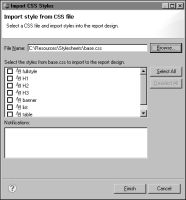
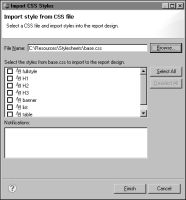
3 In Import CSS Styles, in File Name, specify the name of the CSS file from which to import styles. Choose Browse to find the file. Import CSS Styles displays all the styles defined in the CSS file.
Figure 8‑9 shows an example of the styles in a CSS file named base.css.
Figure 8‑9 Examples of styles defined in a CSS file
4 Select the styles that you want to import. To import all the styles, choose Select All.
5 When you finish making your selections, choose Finish. BIRT Report Designer copies the styles to the report. The imported styles appear in the Styles list in Outline.
Linking a CSS file
Linking a CSS file to a report is a two-step process.
1 Place the CSS file in the BIRT resource folder. The resource folder is a central location for external files used by reports.
2 Link the CSS file in the resource folder to the report.
As with styles that you create or import, the styles in a linked CSS file also appear in the list of styles in Outline. The difference is that these styles are read-only. You cannot edit or delete these styles within BIRT Report Designer. Changes can be made only in the CSS file and these changes propagate to all reports linked to the CSS file.
If a style in a linked CSS file has the same name as a style that already exists, the existing style has precedence. In the layout editor, the list of styles available to apply to a report element shows only the existing instance of the style.