How to link a CSS file
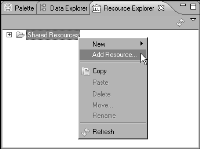
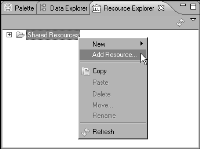
1 In Resource Explorer, right-click Shared Resources, then choose Add Resource, as shown in
Figure 8‑10.
Figure 8‑10 Choose Add Resource
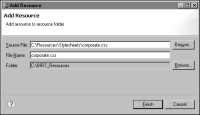
2 In Add Resource, specify the CSS file to place in the resource folder.
1 In Source File, type the path to the CSS file, or choose Browse to locate and select the file.
2 In File Name, optionally type a new name for the CSS file.
3 In Folder, the read-only path value shows the location of the BIRT resource folder. Add the CSS file to this root folder, or choose Browse to select a subfolder in which to place the CSS file.
Figure 8‑11 shows an example of values specified in Add Resource.
Figure 8‑11 Add Resources with values supplied
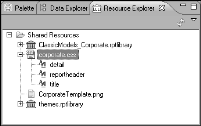
4 Choose Finish. The CSS file appears in Resource Explorer, and it is available to any report design. Expand the file to display all styles, as shown in
Figure 8‑12.
Figure 8‑12 Resource Explorer showing the styles in a CSS file
3 Link the CSS file to the report by performing the following tasks:
1 Choose Outline.
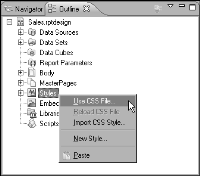
2 Right-click Styles, then choose Use CSS File, as shown in
Figure 8‑13.
Figure 8‑13 Choose Use CSS File
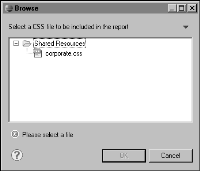
3 In Use CSS, choose Browse to select the CSS file to link to the report. The Browse dialog, shown in
Figure 8‑14, displays the resource folder and the CSS files in the folder.
Figure 8‑14 Browse showing the CSS file in the resource folder
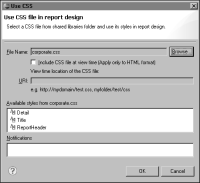
4 Select the CSS file, then choose OK. Use CSS displays the selected CSS file and the styles in that file, as shown in
Figure 8‑15.
Figure 8‑15 Use CSS showing the selected CSS file and its styles
5 Optionally, link a CSS file at report view time, using the following steps. Use this option to apply HTML-only selectors, such as :link and :visited to customize the style of hyperlinks.
1 Choose Include CSS file at view time.
2 In URI, type the location of the CSS file. Type a full or relative URL.
6 Choose OK. The linked CSS file and its styles appear under Styles in Outline, as shown in
Figure 8‑16. The style names appear in gray, indicating that they are not defined in the report design, but rather, are linked from an external file.
Figure 8‑16 Outline showing a linked CSS file and its styles