Displaying an image in the background
A page can contain an image that appears behind the report data. This effect is called a watermark. For example, a document in draft form can display the word Draft across the page. A government document can display a department seal in the background.
Figure 20‑18 shows examples of reports that include watermarks.
Figure 20‑18 Reports including watermarks
When designing a watermark:

Make sure the image recedes into the background and does not interfere with the readability of the report. For example, use very light-colored images.

You can use a small image and repeat it so that it fills the entire page. In
Figure 20‑18, the report on the left shows this effect. Use this technique judiciously. As the example report shows, filling the page with colored images can reduce the readability of the report.

You can use a large image that fills the page. In
Figure 20‑18, the report on the right shows this effect.

Bear in mind that if any report elements in the report layout have background color, this color appears on top of the background image.
Figure 20‑19 shows this effect. If you want to display a watermark, limit the use of color in the report layout; otherwise the report readability is compromised.
Figure 20‑19 Report using colors and a watermark
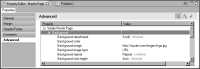
To use an image as a watermark, select the master page. In Property Editor, select Advanced, expand Simple Master Page, then expand Background, as shown in
Figure 20‑20. In Background image, choose the ellipses button to select an image file stored in the resource folder. Alternatively, type the URL of the image file, such as:
http://mysite.com/images/logo.jpg
Figure 20‑20 Property Editor showing advanced properties for the master page
You can specify a local file-system location, such as c:/images/logo.jpg. You should, however, use a local path for testing purposes only. When you deploy the report on a server, the report cannot find the image on the local machine.
Designing the appearance of the background image
By default, a background image repeats to fill the page. You can change this behavior by setting the value of the Background repeat property as follows:

Specify No Repeat to display the image once.

Specify Repeat X to repeat the image across the page horizontally.

Specify Repeat Y to repeat the image across the page vertically.
Figure 20‑21 shows the results of setting the Background repeat property to different values.
Positioning the background image
If you set the Background repeat property to No Repeat, Repeat X, or Repeat Y, you can reposition the image to display it on a different part of the page by using the Horizontal position and Vertical position properties. For Horizontal position, you can select the Center, Left, or Right values. For Vertical position, you can select the Bottom, Center, or Top values.
For both these properties, you can also specify a precise position or a percentage. For example, setting Horizontal position to 3 in displays the image 3 inches from the left of the page. Setting Vertical position to 25% displays the image at the top 25% of the page. Use Dimension Builder, as shown in
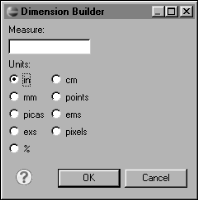
Figure 20‑22, to specify a precise position by inches, millimeters, pixels, and so on.
Figure 20‑22 Dimension Builder
Figure 20‑23 shows the results of setting the Background repeat, Horizontal position, and Vertical position properties to different values.