How to create a cross tab gadget
This procedure requires a dashboard you can edit. Create a new dashboard if one does not already exist. To create a cross tab gadget, complete the following steps:
1 Display available gadgets by selecting Add Content and choosing New Gadget.
2 Choose the Data Visualization folder. If the folder is not visible, choose Home first.
3 Drag the cross tab gadget and drop it on the dashboard.
4 Specify desired gadget display options in Crosstab Builder—General:

Display the header, border, and scroll bar.

Display a toolbar.

Gadget title.

Refresh rate.
5 To select the data to display in the cross tab gadget, complete the following steps:
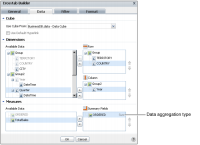
1 In Crosstab Builder—Data—Use Cube From, select a data source.
2 Select dimension, attribute, and measure fields to display in the cross tab.
6 Limit displayed data with filter conditions, if desired, in Crosstab Builder—Filter.
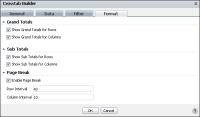
7 Format the cross tab, if desired, in Crosstab Builder—Format.

Display grand totals.

Display subtotals.

Enable page breaks.
8 Choose OK to create the new gadget.
Enable interactive filtering by linking the cross tab to a data selection gadget. After the cross tab is placed on the dashboard, it links to data selection gadgets that use the same data source. You can remove these links or add new ones.
Displaying data in a cross tab gadget
Cross tab gadgets display data from data cubes in BIRT data objects. Crosstab Builder—Data appears when the user adds this gadget to a dashboard or edits it. Users select a data cube from data objects already used on the dashboard. If the data object is not shown, the user adds a new data object to the dashboard, then selects a data cube.
Select Use default hyperlink to display hyperlinks contained in data objects. BIRT report developers can add hyperlinks to a data object using BIRT Designer Professional.
The dashboard developer assigns data to parts of the cross tab. Dimensions and attribute levels are assigned to rows or columns of the cross tab. Measures are assigned to summary fields. To select multiple values, press Ctrl as you select each value.
Dashboard developers can also limit the data that appears in the gadget by using Crosstab Builder—Filter to create filter conditions. For more information about filtering, see
Filtering a gadget data source, earlier in this section.
Figure 4‑65 shows the data options.
Figure 4‑65 Selecting data to display as a cross tab
Formatting a cross tab gadget
You can format a cross tab gadget to modify its appearance on a dashboard. Cross tab formatting supports the display of grand totals and subtotals for all rows and columns that contain two or more dimensions. Minimize loading time of large tables by enabling page breaks at the selected column and row intervals.
Figure 4‑66 shows the elements of a cross tab that you can modify.
Figure 4‑66 Displaying a cross tab gadget
Choose Edit from the gadget menu or create a new gadget to open Crosstab Builder. In Crosstab Builder, select Crosstab Builder—Format to see formatting options.
Figure 4‑67 shows the formatting options available for a cross tab gadget.
Figure 4‑67 Formatting a cross tab
Maximizing a cross tab gadgets launches the browser-based tool BIRT Data Analyzer to analyze, edit, and select a theme for the cross tab.