Using a data version gadget
Data version gadgets display available versions of BIRT data object store files for a user to view. The developer adds a data version gadget to a dashboard and selects a data object store file. All available versions of that data store file are displayed in the data version gadget. The developer then displays data from the same data object store file in data visualization gadgets, such as a chart and a table, on the dashboard. When the user selects a version of the data store, those gadgets update to display data from the selected version.
Selecting a data object
The data version gadget displays the version number and, if available, the version name of the each version of the selected BIRT data store file. For example, if the dashboard developer wants to display the Sales.data file in a data version gadget, all versions of the Sales.data file are displayed in the data version gadget.
Choosing a selector type
You can display data version gadgets in a combo box, list, or radio types. Use the Data Selector Gadget Wizard—Type options to change how the data version gadget is displayed, as shown in
Figure 4‑127.
Figure 4‑127 Displaying types of selectors used to display user choices
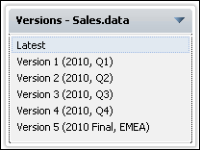
Figure 4‑128 shows a data version gadget displaying a list of available version numbers and version names of a data store file.
Figure 4‑128 Displaying available versions of a data store file as a list
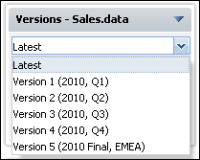
Figure 4‑129 shows a data version using a combo box to display all versions of a data object store file.
Figure 4‑129 Displaying available versions of a data store file in a combo box
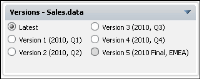
Figure 4‑130 shows a data version using radio buttons to display all versions of a data object store file.
Figure 4‑130 Displaying available versions of a data store file with radio buttons
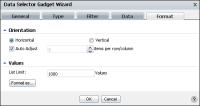
Formatting a data version gadget
When a data version gadget uses radio buttons, the dashboard developer can format the content of the gadget.
Figure 4‑131 shows these format options.
Figure 4‑131 Formatting a data version gadget using radio buttons
The dashboard developer can choose the number of choices per row and if the gadget displays choices in a horizontal or a vertical display.