Choosing a dashboard layout
You can change the layout on dashboards that you create or copy. Choose a layout with one, two, or three columns, where gadgets appear within each column, and column width can be adjusted. You can move and resize all gadgets anywhere on the dashboard by setting the layout to free form. Free form layout supports overlapping gadgets.
Dashboard layout is set for all new dashboards as an option in a user’s Information Console account. When a dashboard layout changes, existing gadgets are repositioned to fit the new dashboard layout.
Using the free form layout settings of Option—My dashboard, users choose to display a grid, define the grid spacing and decide if gadgets will snap to the grid. These settings are only used when the dashboard layout is set to free form.
Dashboard columns are a percentage of the user’s web browser size. If the web browser changes size, the dashboard columns are resized. Gadgets in a resized column also resize to match the new width of the column.
For example, a single‑column dashboard expands to fill the width of the web browser, and the gadgets within the column are resized accordingly. Floating gadgets, such as gadgets in a free form layout, do not change their width or location on the dashboard when the browser size changes.
Users can change the column width when the dashboard uses a two- or three‑column layout.
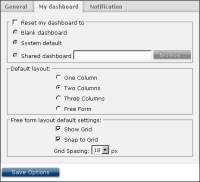
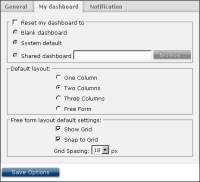
Figure 2‑12 shows default dashboard settings in Option—My dashboard.
Figure 2‑12 Selecting a default dashboard layout and free form grid