Managing gadget placement
New gadgets use the dashboard layout when added. You can move existing gadgets on the dashboard, within the columns or set the gadget to float when the dashboard uses the column layout,. You can place floating gadgets anywhere on the dashboard while other gadgets remain in the column layout. You can return a floating gadget to the column layout of the dashboard by selecting dock from the gadget menu.
If the dashboard uses a column layout, you can move the gadgets above or below other gadgets in the same column. Gadgets in a column layout do not overlap and have an adjustable height. If the dashboard uses a free form layout, all gadgets are floating. Floating gadgets have an adjustable height and width. When the free form grid is displayed, gadgets can be snapped to the grid for exact placement, as shown in
Figure 2‑16.
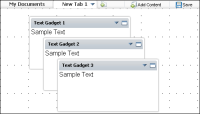
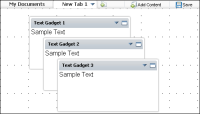
Figure 2‑16 Placing gadgets in a free form grid
Users can resize these gadgets and place them anywhere on the dashboard. Floating gadgets can overlap each other. You can move overlapping gadgets to the front or back from the gadget menu, as shown in
Figure 2‑17.
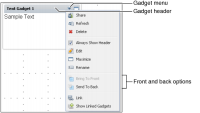
Figure 2‑17 Displaying the gadget menu
Right-click anywhere on the gadget header to display the gadget menu.