How to create a table gadget
This procedure requires a dashboard you can edit. Create a new dashboard if one does not already exist. To create a table gadget, complete the following steps:
1 Display available gadgets by selecting Add Content and choosing New Gadget.
2 Choose the Data Visualization folder. If the folder is not visible, choose Home first.
3 Drag the table gadget and drop it on the dashboard.
4 Specify desired gadget display options in Table Builder—General:

Display the header and border.

Display a scroll bar.

Display a toolbar.

Gadget title.

Refresh rate.
5 To select the data to display in the table gadget, complete the following steps:
1 In Table Builder—Data—Use Data From, select a data source.
2 Select any fields to display when using tabular format.
3 Select dimension, attribute, and measure fields to display when using summary format.
6 Limit displayed data with filter conditions, if desired, in Table Builder—Filter.
7 Format the table gadget, if desired, in Table Builder—Format.
8 Choose OK to create the new gadget.
Enable interactive filtering by linking the table to a data selection gadget. After the table is placed on the dashboard, it links to data selection gadgets that use the same data source. You can remove these links or add new ones.
Displaying data in a table gadget
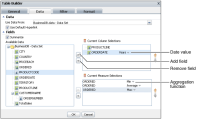
Adding this gadget to a dashboard or editing it, displays Table Builder—Data, as shown in
Figure 4‑100. Developers select a data set from data objects already on the dashboard or add a new data object from available data objects on the BIRT iHub.
Figure 4‑100 Selecting data to summarize in a table gadget
If hyperlinks exist in the data object, they appear in the table when Use default hyperlink is selected. For example, a BIRT developer can add hyperlinks to invoice numbers that open a report on customer invoices. Users can select the invoice number to activate the corresponding hyperlink.
The developer assigns data to different parts of the table. To select multiple values, press Ctrl as you select each value.
Table columns support the use of all data fields unless the table is a summary table. A summary table supports aggregating measures in the table. When fields are summarized, columns only use dimensions and attributes. Choose Table Builder—Data—Fields—Summarize to enable summary tables.
Displaying a summary table requires both measures and dimensions from the data object. The table displays aggregations of the data set when summarize is selected. Summary tables can aggregate dates values using the following intervals, as shown in
Figure 4‑100:

Years

Quarters

Months

Weeks

Days
Summary tables can summarize measure values using the aggregation functions shown in
Table 4‑5.
Table 4‑5 Aggregate functions
Function | Description |
Average | Returns the average of the values. |
Count | Returns the number of values, including duplicate values. |
Count Distinct | Returns the number of values, excluding duplicate values. |
First | Returns the first value among the values. |
Last | Returns the last value among the values. |
Max | Returns the largest value among the values. |
Median | Returns the median, or middle value among the values. |
Min | Returns the smallest value among the values. |
Mode | Returns the mode, or the value that occurs most frequently among the values. |
Standard Deviation | Returns the standard deviation of a set of values. Standard deviation is a statistic that shows how widely values disperse from the mean value. If a set of values contains 50, 75, 80, 90, and 95, standard deviation returns 17.536. |
Sum | Returns the sum of the values. |
Variance | Returns the variance of a set of values. Variance is a statistical measure expressing the size of the differences between the values. The variance increases as the differences between the numbers increase. If a set of values contains 50, 75, 80, 90, and 95, Variance returns 307.5. If a set of values contains 5, 2, 5, 7, and 10, variance returns 8.7. |
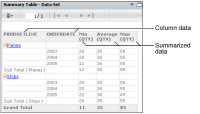
Figure 4‑101 shows a summary table that aggregates data from a data set to show subtotals and grand totals.
Figure 4‑101 Summarizing data using a table gadget
Dashboard developers can also limit the data that appears in the gadget by using Table Builder—Filter to create filter conditions. For more information about filtering, see
Filtering a gadget data source, earlier in this section.
Formatting a table gadget
You can format a table gadget to modify its appearance on a dashboard.
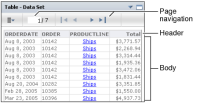
Figure 4‑102 displays the elements of a table gadget that you can modify.
Figure 4‑102 Displaying a table gadget
Choose Edit from the gadget menu or create a new gadget to open Table Builder. In Table Builder, select Table Builder—Format to see formatting options. The following formatting options are available for a table gadget:

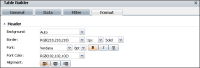
Customize the appearance of the table header using the Header options, as shown in
Figure 4‑103.
Figure 4‑103 Formatting headers of a table gadget
You can customize the background, border, and font attributes used in the table header, such as alignment, color, font, and size.

Customize the appearance of the table rows using the Body and Page Break options, as shown in
Figure 4‑104.
Figure 4‑104 Formatting the body rows of a table gadget
You can customize the background, border, and font attributes used in the table rows, such as alignment, color, font, and size. The dashboard developer can also define page breaks in large amounts of data using Page Break Interval and selecting how many rows can be in each page.
The dashboard developer can select colors for the Column Header, the Data Row, and the General Properties of the table gadget. For more information about selecting colors, see
Using the color picker, earlier in this section.