Formatting data selection gadgets
Each gadget type has different formatting options to assist user choices using the gadget. These options are available in Data Selector Gadget Wizard—Format.
Additionally, the following data types can be formatted for custom display by choosing Format As in Data Selector Gadget Wizard—Format:

Number column format, shown in
Figure 4‑110. Supporting general number, currency, fixed, percent, scientific, custom, and unformatted options.
Figure 4‑110 Selecting a number format

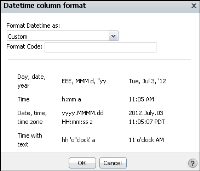
Date column format, shown in
Figure 4‑111. Supports different date formats, custom formatting, and unformatted value options.
Figure 4‑111 Selecting a date format

String column format, shown in
Figure 4‑112. Supports uppercase, lowercase, custom formatting, and unformatted options.
Figure 4‑112 Selecting a string format
Formatting a calendar gadget
You can format a calendar gadget to modify its appearance on a dashboard. Calendar gadgets support a default value, start date, and end date, as shown in
Figure 4‑113.
Figure 4‑113 Formatting a calendar gadget
The user can change the date to another value but the new value must be between the start and end dates.
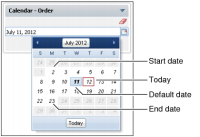
Figure 4‑114 shows the elements you can modify.
Figure 4‑114 Displaying a calendar gadget
When a data object is assigned to the calendar gadget, the start and end dates are taken from the date values in the data object. The dashboard developers can set a custom start date and end date when the binding option in Data Selector Gadget Wizard—Data is set to no binding.
Using Format as, the dashboard developer can format the look and locale of the date value. For more information about date format options, see
Formatting data selection gadgets, earlier in this section.
Dashboard developers can customize calendar gadget options using the Data Selector Gadget Wizard—General options. For more information about general options, see
Using a data selection gadget, earlier in this section.
Formatting a check box gadget
You can format a check box gadget to modify its appearance on a dashboard.
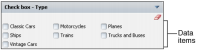
Figure 4‑115 shows the elements of a check box you can modify.
Figure 4‑115 Displaying a check box gadget
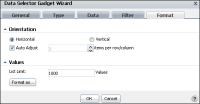
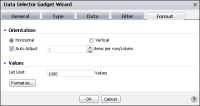
Check box gadgets support a horizontal or vertical orientation, as shown in
Figure 4‑116. The developer can set a fixed or automatic number of items per row or column. List Limit sets the number of data values that can appear in this gadget.
Dashboard developers can customize check box gadget options using the Data Selector Gadget Wizard—General options. For more information about general options, see
Using a data selection gadget, earlier in this section.
Figure 4‑116 Formatting a check box gadget
Formatting a combo box gadget
You can format a combo box gadget to modify its appearance on a dashboard.
Figure 4‑117 displays the elements that you can modify.
Figure 4‑117 Displaying a combo box gadget
Combo box gadgets can display a default value for the first use of the gadget and limit the number of values displayed. Select Allow Typing to support typing into the combo box to quickly find a known value. Enable auto suggest to present users with matching data as the user types a value.
Figure 4‑118 shows the combo box formatting options.
Figure 4‑118 Formatting a combo box gadget
You can customize the gadget display options using the general options. For more information about general options, see
Using a data selection gadget, earlier in this section.
Formatting a list gadget
You can format a list gadget to modify its appearance on a dashboard.
Figure 4‑119 displays the elements you can modify.
Figure 4‑119 Displaying a list gadget
List gadgets can display a default value for the first use of the gadget and limit the number of values displayed. This gadget also supports multivalue selections and a search box, as shown in
Figure 4‑120.
Figure 4‑120 Formatting a list gadget
Dashboard developers can customize list gadget options using the Data Selector Gadget Wizard—General options. For more information about general options, see
Using a data selection gadget, earlier in this section.
Formatting a radio button gadget
You can format a radio button gadget to modify its appearance on a dashboard.
Figure 4‑121 shows the elements you can modify.
Figure 4‑121 Displaying a radio button gadget
The developer can set a fixed or automatic number of items per row or column. List Limit sets the number of data values that can appear in this gadget.
Radio button gadgets support a horizontal or vertical orientation, as shown in
Figure 4‑122.
Figure 4‑122 Formatting a radio button gadget
Dashboard developers can customize radio button gadget options using the Data Selector Gadget Wizard—General options. For more information about general options, see
Using a data selection gadget, earlier in this section.
Formatting a slider gadget
You can format a slider gadget to modify its appearance on a dashboard.
Figure 4‑123 shows the elements you can modify.
Figure 4‑123 Displaying a slider gadget
Slider gadgets support a horizontal or vertical orientation, as shown in
Figure 4‑124.
Figure 4‑124 Formatting a slider gadget orientation
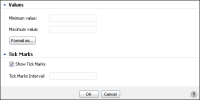
The range of values appearing on the slider is automatically adjusted based on the data displayed or you can set a minimum and maximum value.
When auto adjust tick marks is enabled, the tick marks appear on the slider. The developer can set the number of tick marks by disabling auto adjust tick marks interval.
Figure 4‑125 shows these options.
Figure 4‑125 Formatting a slider gadget’s values
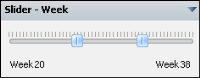
One or two thumb selectors can display for user interaction. Using two thumb selectors enables the user to select a minimum and maximum value. Using one thumb selector makes additional data operators available. The developer can set default values for the thumb selectors to start from. For example, you can display a data cube’s week dimension in a slider gadget for users to select a period of time between two selected weeks, as shown in
Figure 4‑126.
Figure 4‑126 Using a slider and custom format to select between two weeks
When a data object is assigned to the slider gadget, the minimum and maximum values are taken from the values in the data object. The dashboard developer can set a custom minimum and maximum value when the binding option in Data Selector Gadget Wizard—Data is set to no binding.
Dashboard developers can customize slider gadget options using the Data Selector Gadget Wizard—General options. For more information about general options, see
Using a data selection gadget, earlier in this section.